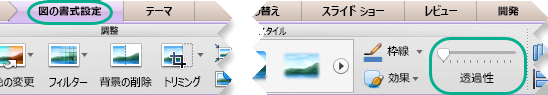
透過性を変更する図またはオブジェクトを選びます。 図の書式設定 タブまたは図形の書式設定 タブを選択し、透明度 。 あらかじめ設定された画像の透過性オプションのギャラリーが表示されます。 あらかじめ設定されたオプションの 1 つを選択し デスクトップに作成した透過画像がpngで保存されて いれば、エクスポート成功です。 ペイントで透過画像を編集してみる 作成した透過画像で、どんなことが出来るのか? 透過画像って実際どんなものなのか?画像 色 を 薄く する;

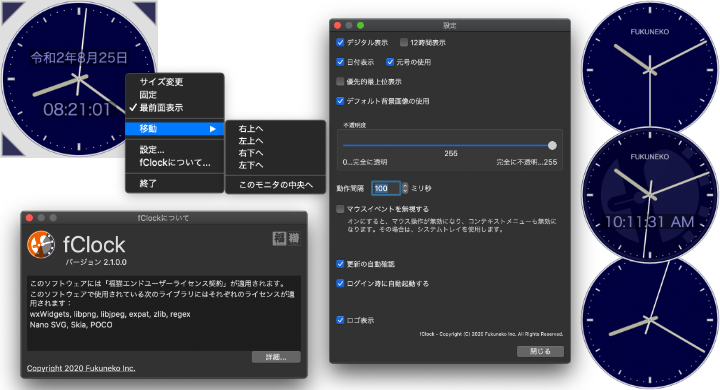
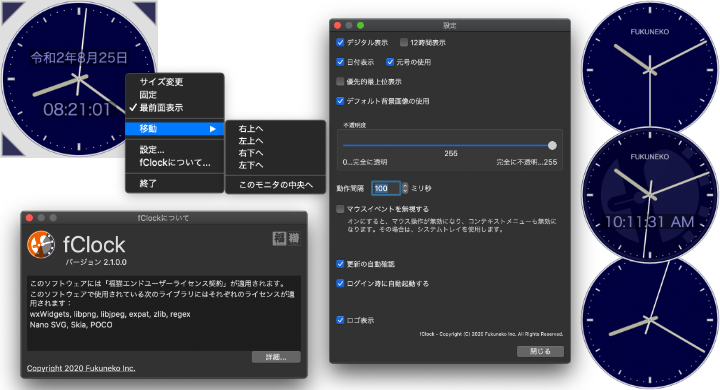
Apple Macos で動作する無料のデスクトップ時計アプリ Fclock エフ クロック を配布開始 福猫株式会社のプレスリリース
画像 透過 表示 デスクトップ
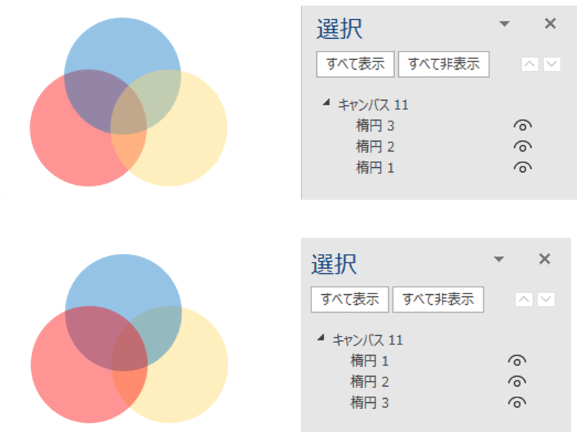
画像 透過 表示 デスクトップ-このソフトではアイコンやフォームの前面に、指定した画像を透け紙として半透明に表示させて、 透過処理 (画像の上からマウス操作やキー入力できる)を施すことができます。 ちょうどデスクトップ画面に絵のかいてある半透明なセロハンを貼っている透過pngだと透過していてわかりませんが、実際こんな感じでカラーボールが隠れてドラッグできません。 カメラのアングルを変えるか、2d画像を一旦非表示すれば対処できます。 揺らぎ 揺らぎタブ




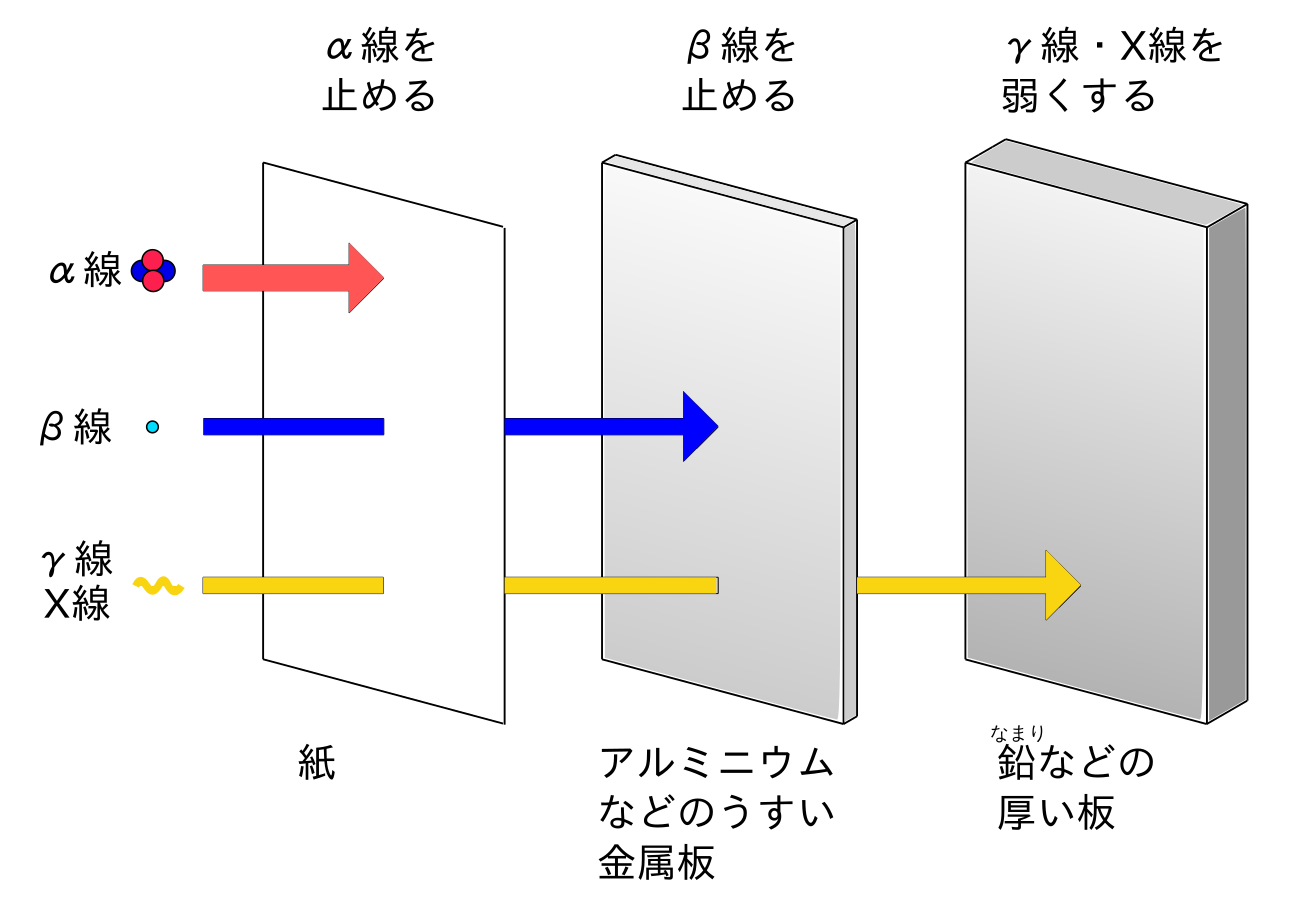
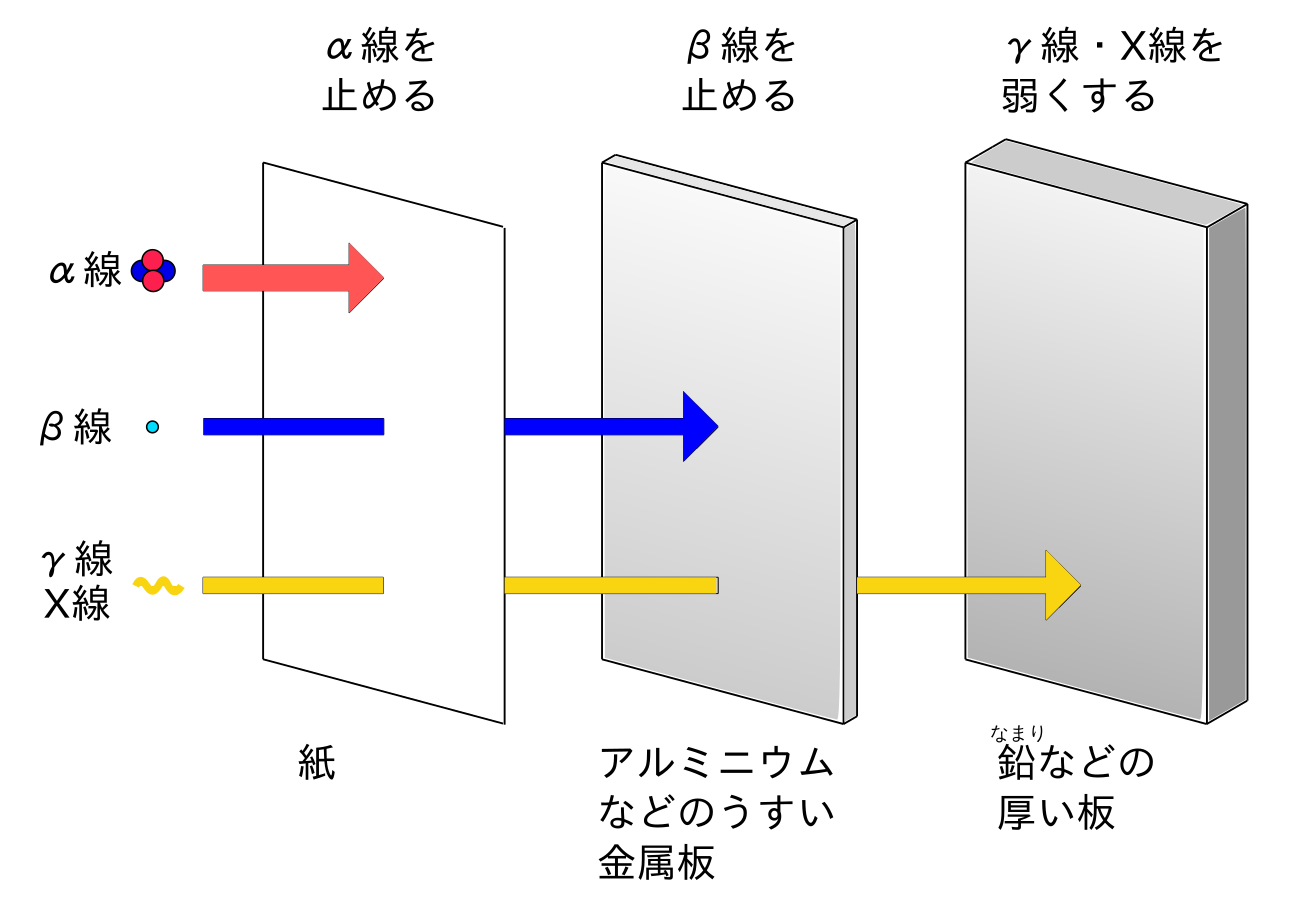
ファイル 放射線の透過性 Svg Wikibooks
画像 透過 表示 デスクトップ 画像半蔵 k本的に無料ソフト・フリーソフ 任意の画像ファイルを、指定したサイズ&透明度 でデスクトップ上に表示しておけるようにするソフト。透過した状態で開けるか確認してみて下さい。 正常に透過した状態で画像ファイルを保存しても ネットにアップしたりブラウザで表示する時に、 背景が塗りつぶされることがあります。 その場合、別のソフトでgifやインデックスカラーの 半透明画像ビューワー「すけがぞーs & すけふれーむ」 画像を半透明でスライドショー表示したまま後ろのウィンドウも操作できる
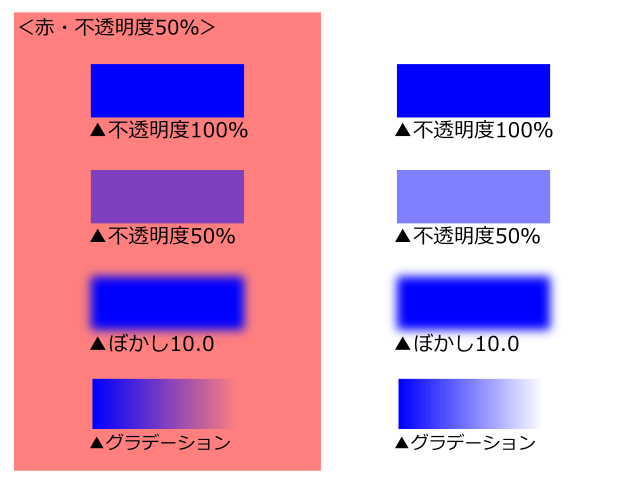
画像 名刺 サイズ 印刷;もしフォームや他のウィンドウのすべてを透過して下のデスクトップまで表示したいと思う人には今回の説明は役に立ちません。 「 画像が透明であってもウィンドウが透明になるわけではない 」という点を気をつけてください。フォームに背景が透明である画像を表示しても透けて見えるのはフォームの地の色です。 結論 簡単に 、Excelで写真や画像を半透明にして表示する機能が追加されていました。 透明度は0~100%まで、 写真や画像の全体を透過できます。 確認できたのはエクセルのバージョン1908~です。すごい簡単です。今までみたいに、オブ
画像 色 変更 Web; 画像を半透明で表示する方法(次のいずれか) 半透明の領域を 右クリック → 「画像を開く」 → 画像を選択して「開く」 表示したい画像ファイルを半透明の領域に ドラッグ&ドロップ 半透明の領域を移動させる方法 半透明の領域を ドラッグ する。 半透明の領域を細かく移動させる方法 カーソルキー (↑→↓←)で細かく移動できる。 半透明の領域の画像 圧縮 フリー ソフト Windows10;




Sas Accessソフトウェア Sas



デスクトップにオリジナリティを アイコン作成ソフト Icofx グラフィカルデスクトップ改め Nexusスマホ最強化計画
画像 拡大 2 倍;ヒント また、マウスのスクロールホイールを使用して、デスクトップアイコンのサイズを変更することもできます。デスクトップで、Ctrl キーを押しながらホイールをスクロールすると、アイコンが大きくまたは小さくなります。 個々の Windows アイコンの表示と非表示を切り替える方法につい1 背景は、マウス操作も透過する。 カレンダーの表示方法指定 ※2 2 通常表示、縦一列、横一列。 表示開始月の指定 ※3 3 今月 / 先月 / 1 月 / 4 月 などを、開始月とすることができる。 表示する月数の指定;




透過png画像 きれいな輪郭で作成できる簡単サイトと外形抽出のコツ アプリ不要




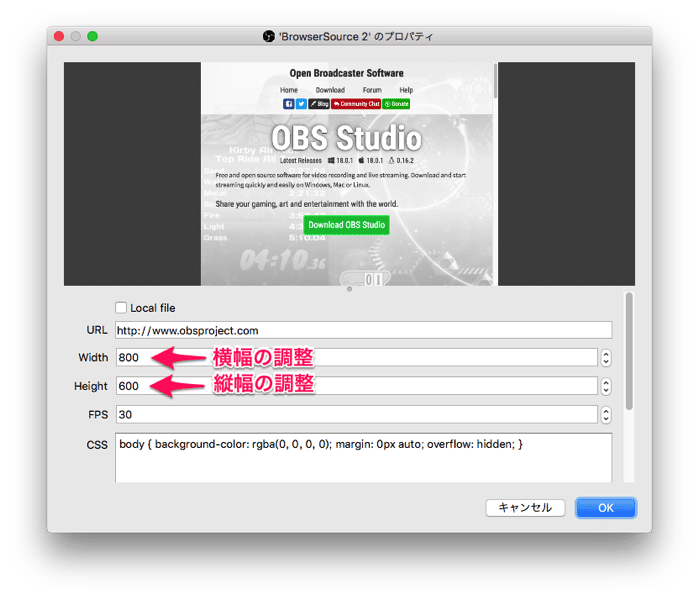
ライブ配信画面の 外枠 を作る方法 実例付き 3ステップ
画像 圧縮 サイズ 指定;画像 透過 表示 デスクトップ; Re 2 画像のみを表示したい 投稿者/ biac (144回) ( (Thu) ) > デスクトップを描画対象にはできませんので、 > 代案としてフォームを画像の形で変形して描画するといいですかね。 あるいは、フォームを透明にしてしまうとか。



07 01 15



1
19年5月16日 Windows 10 で画面がぼやけるのは何故? 原因と解決方法を紹介 Windows 10 で作業をしていると、文字や画像など画面表示がぼやけてしまうことがあります。 はじめまして、クライアントエンジニアの細井です。初投稿は趣味と実益を兼ねてデスクトップマスコットについてです!~お品書き~ デスクトップマスコットって? 環境 作成 プロジェクトの作成 DXライブラリ導入 DXライブラリセットアップ~ウィンドウ表示 モデルの表示 背景の透過 画像・動画・音楽編集 デスクトップ最上位に薄く表示させ なおかつ一枚裏のお絵かきソフトやCADでトレッシングしたい デジカメ画像やPDFを あらかじめ何かの画像形式に変換しておいて 表示はするも




Macos Mojave でダークモードとダイナミックデスクトップを設定する方法 Pc初心者 プログラミング初心者を応援するict学習サイト ちからこぶ




Life Goes To A Party ながら見 に最適な作業の邪魔にならないmac用ブラウザアプリ Helium Mac App Storeに登場
「デスクトップ地図アプリ開発」シリーズ の第2弾の記事です。 第2弾では、 第1弾 で作成したモバイル マップ パッケージを表示するアプリを開発して行きます。 開発の準備 本記事では Visual Studio を使用してWPF デスクトップ アプリを開発します。画像 解像度 上げる ペイント;デスクトップ全面に半透明な透け紙を透過表示したままWindowsを使用可能(CPU使用率表示付) 透け紙表示ツールの詳細情報 Vector ソフトを探す! トップ > ダウンロード > Windows10/8/7/Vista/XP/00/NT > アミューズメント > デスクトップ > 壁紙設定




ファイル 放射線の透過性 Svg Wikibooks



Setp2 写真編集と画像変換
Pythonでの画像表示について質問です。 この画像のような透過PNGの画像をデスクトップ上に、ウィンドウなしに、HUDのように表示させるには、どのようにすれば、よいでしょうか? 完成イメージとしてはこのようなものです。 なお環境はmacOS Sierra、Python 361 (Anaconda)です。「画像半蔵」は、画像を任意のサイズ&透明度 でデスクトップ上に表示しておけるようにするソフトです。 指定した画像ファイル( BMP / PNG / GIF / JPG / JPEG / TIFF / TIF )を、 デスクトップに背景透過アイコンを作成したい いつもお世話になります。 実はデスクトップに有ります、「ユーザーファイル」アイコンを変更したいと考えています。 既定アイコンは男性のアイコンになっています。 一応女性の為、女性画像に変更したいのです。 変更手順は理解していますが、既定のアイコンでは、あまり気に入ったアイコンがありません



Finder Explorerのアイコン表示 てくにかるむ




背景が透明なスタンプの作成方法
イラスト素材 パソコン デスクトップ モニター 透過 キーボード マウス ショッピング ベクターのイラスト素材(No)。写真素材・イラスト販売のPIXTA(ピクスタ)では6,390万点以上の高品質・低価格のロイヤリティフリー画像素材が550円から購入可能です。毎週更新の無料素材も配布していまデスクトップに背景透過アイコンを作成したい まず、1のボタンをクリックして画像を登録すると、デスクトップ左上に画像が現れる。 2のボタンを押せば、方向キーで画像の表示位置を変更することができ、3のスライダーを左右に動かせば透明度を指定可能 画面右のスライドを左右に動かすことで、ブラウザの上に重ねている画像の透明度を調整可能。 なお デスクトップPC 透過処理を使う画像が正常に表示されない こんにちは、ディスプレイのトラブルに見舞われ困っています。 使用しているモニタはRDT231WMXとDellの22型 OSはXP グラボ 質問No




21年 年間カレンダー 背景透過シンプル 無料ダウンロード 印刷 かくぬる工房



透過pngって何 イラストtips集 アルパカ学園
画像をExcelで透過GIF にで 今回は「デスクトップ」にしました。 5)「ダウンロードの完了」ダイアログボックスが表示されたら、閉じるをクリックして、閉じましょう。ダウンロードした画像を文書で使う時、周囲が四角く白く表示されることがあります。他の画像と重ると変です。そんな場合は、フリーソフトで解決! 執筆者:石渡 真澄 Giamの使い方 透過は本当に簡単で、ドラッグする PCのデスクトップ上に表示するファビコンがPNGなのに透過されず、しょぼくなってしまいます。 対処法を教えてください pngで透過処理を施しているのにPCからはみると後ろに白いノートが入り込みます。 これを消して画像だけ表示させたいです。 ちなみ



かわいいパソコンイラスト Pc教室マスコットなどに 可愛い無料イラスト素材集




Microsoft Hololens で日本初のイノベーションを 日本マイクロソフト 三上智子氏インタビュー 日経ビジネスオンラインspecial
最初は普通に Swift で作りました。背景を透過せずに Web カメラの画像をデスクトップ前面に表示するだけなら簡単にできました。 Swift で全画面透過 常に最前面に表示する Window画像 透過 表示 ソフト ソフト詳細説明 色々な画像を簡単に透過表示させるプログラムを作ってみました。透過対応なので、画像の上からマウス操作したり入力したりできて作業の邪魔になりません。 背景透過を施したpngをウィンドウ枠無しで表示することはできますか? フリーソフトがいいです 例えば画像を丸く切り取って、周りを透明にしたとします 丸い部分だけをデスクトップ上に表示し周りは後ろのデスクトップが見えるという具合です ウィンドウ枠もなしでお願いします




デスクトップ地図アプリ開発 開発の準備と地図表示 Esri Community




画像の背景を透明化する 透過処理 を施す方法 Gimp2 ゲマステ 新作ゲームレビュー マイクラ ゲームmod情報まとめ
4 透過処理をした画像を表示する。 Dixq 画像背景 透過・透明(一部、部分的に透明にで Power Point活用術画像を透過して表現の幅 OBSの画像の追加方法は?透過やスライドショー 画像を半透明で表示する方法はありますか? 細 実際に書く・ウィンドウ枠の表示を無しにできる ・デスクトップの画面解像度を超えるサイズの画像のページスクロールに対応していない ・画像の半透明の度合いをパーセンテージが指定できる ・ダブルクリックでアプリを終了できる画像 画質 上げる サイト;




Macのアイコンを変更する方法 おしゃれなアイコンに変更しよう Aprico




Obs Studioで顔出しゲーム配信の背景を透過する方法 さっさん部ログ
背景画像のサイズと表示される幅の関係 背景画像は、表示させる要素の左上端をx, y座標の0, 0と位置付けて表示します。最初の準備として、下記のサンプルコードを記述します。このコードでは、赤枠の内側左上端がx, y座標の0, 0になります。




画像の背景を透明にする方法 誰でも簡単に出来る手順をご紹介




商標使用ガイドライン Amazonセラーセントラル




Windows Aero Wikipedia




Electronでデスクトップウィジェットを作るまで Qiita



Unity19環境で背景の透過が正常に動作しない Uniwinapi



Mac 基本 アイコンを変更する 林檎コンピュータ



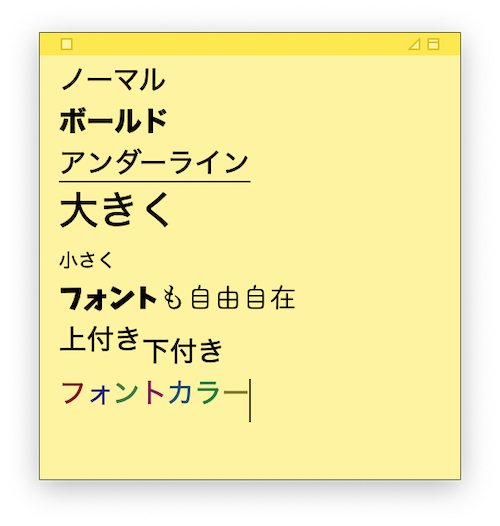
Jtrimの塗りつぶしと文字入れ




簡単マニュアル作成ツール Flowm 日本システム開発株式会社 Nsk




Mac デスクトップに貼り紙 スティッキーズ 林檎コンピュータ




透過処理 Imacで Weak S Blog




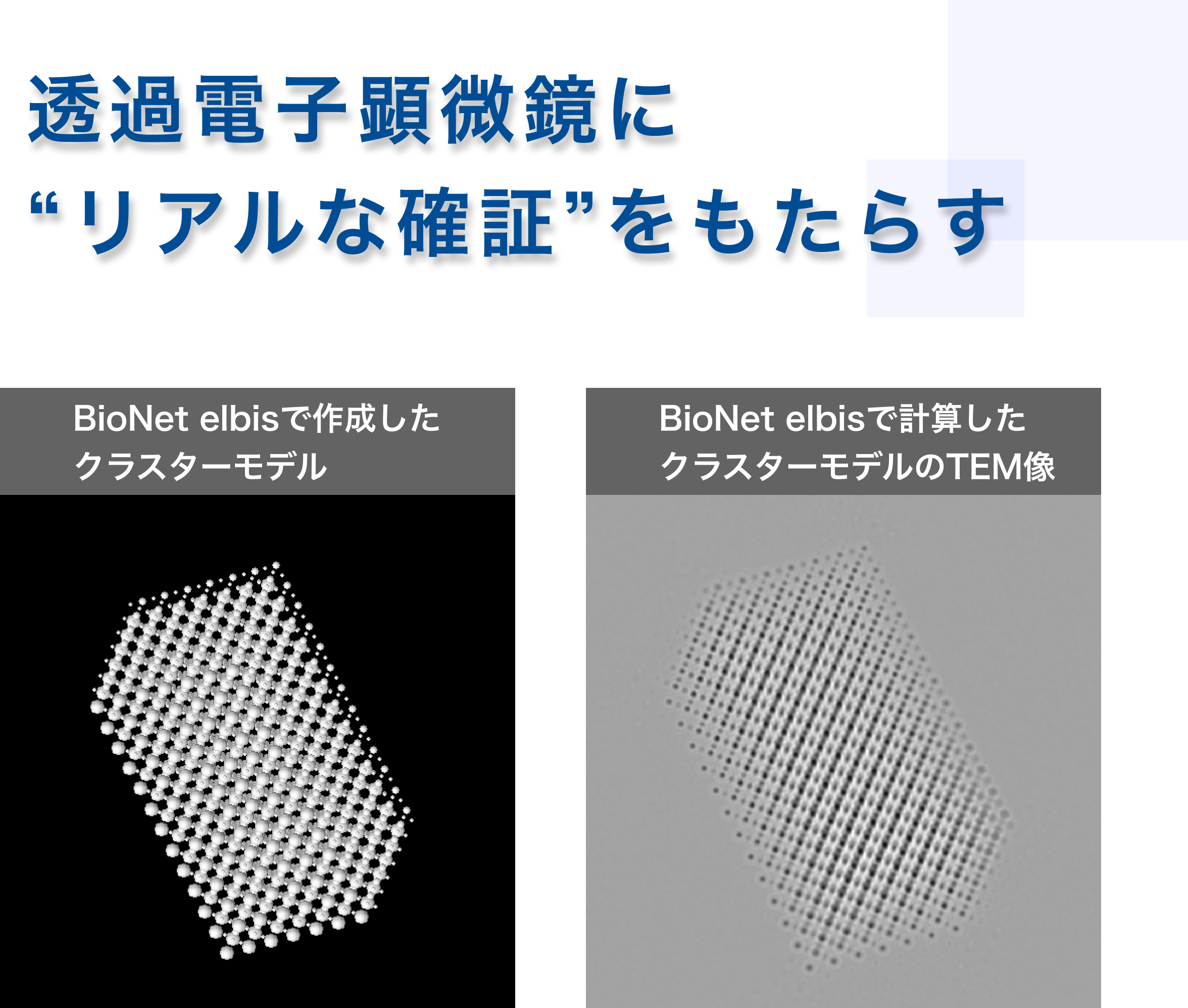
Elbis バイオネット研究所




すんなりわかるaviutlのクロマキーの使い方 やり方 Aviutl簡単使い方入門 すんなりわかる動画編集




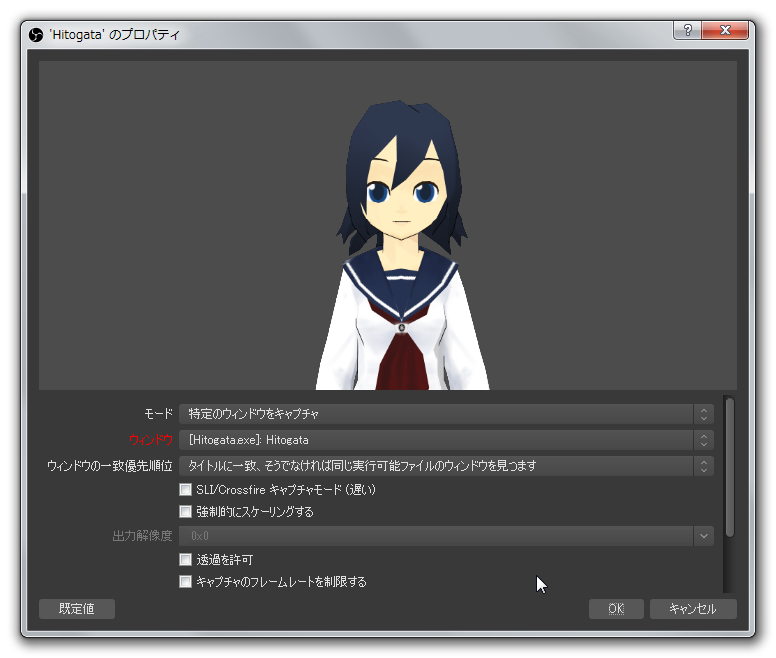
Hitogata Tips Obsでの取り込み設定における注意 みくだん




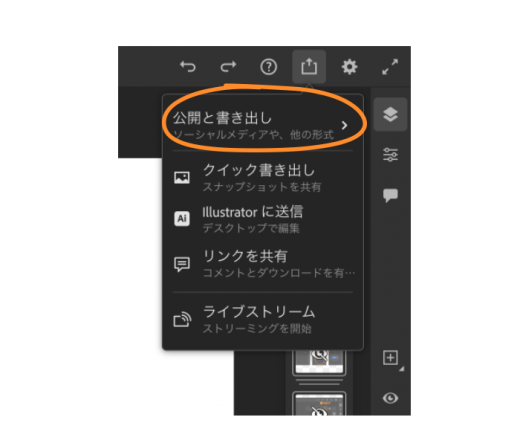
Frescoで画像を作成する一通りの流れ きいろのよくあるドア




オンラインで画像を透明にする 無料png透明エディター Crello




Photoshop Pngで書き出すと背景が黒くなってしまう Adobe Support Community



画像キャプチャソフト スグレモ 撮画ツール 6 ソースネクスト




Pythonでデスクトップに画像のみを表示する方法を教えてください スタック オーバーフロー




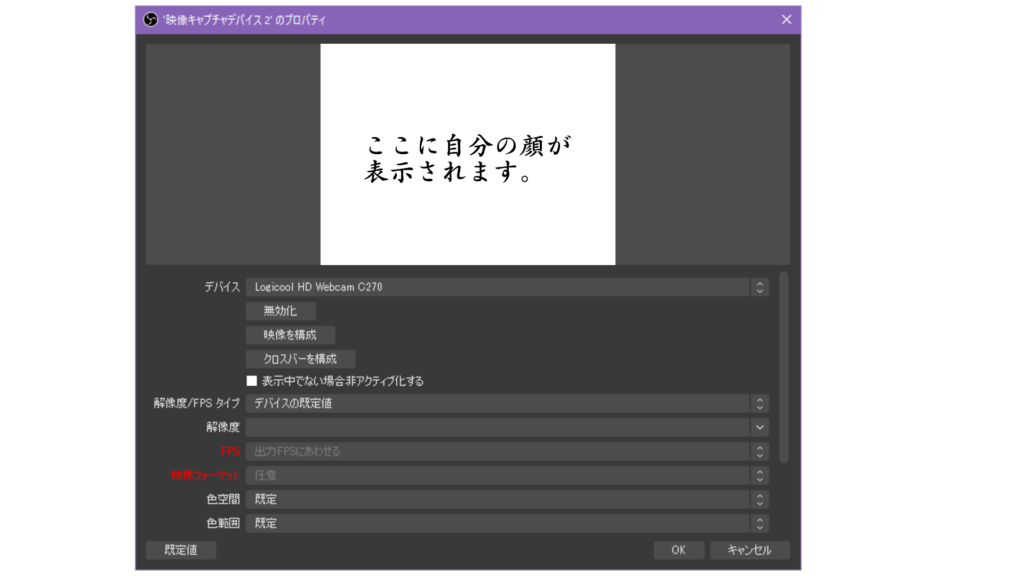
Obs グリーンバックの背景を透過しよう 設定をイチから解説




Cssで文字は透過させないコードの書き方 かわろぐ




画面キャプチャを公開する場合には 半透明ウィンドウに注意 意図せぬ情報が写りこむ危険性 Dr ウーパのコンピュータ備忘録




ペイント3d 背景が透過する画像の作り方 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです




Photoshop Pngで書き出すと背景が黒くなってしまう Adobe Support Community




すんなりわかるaviutlのクロマキーの使い方 やり方 Aviutl簡単使い方入門 すんなりわかる動画編集




Mac デスクトップに貼り紙 スティッキーズ 林檎コンピュータ




画像キャプチャソフト スグレモ 撮画ツール 6 ソースネクスト




Kzpgr Oe1ahbam




Pc パソコンのイラスト フリー素材 ダウンロード05 素材っち



画像キャプチャソフト スグレモ 撮画ツール 6 ソースネクスト




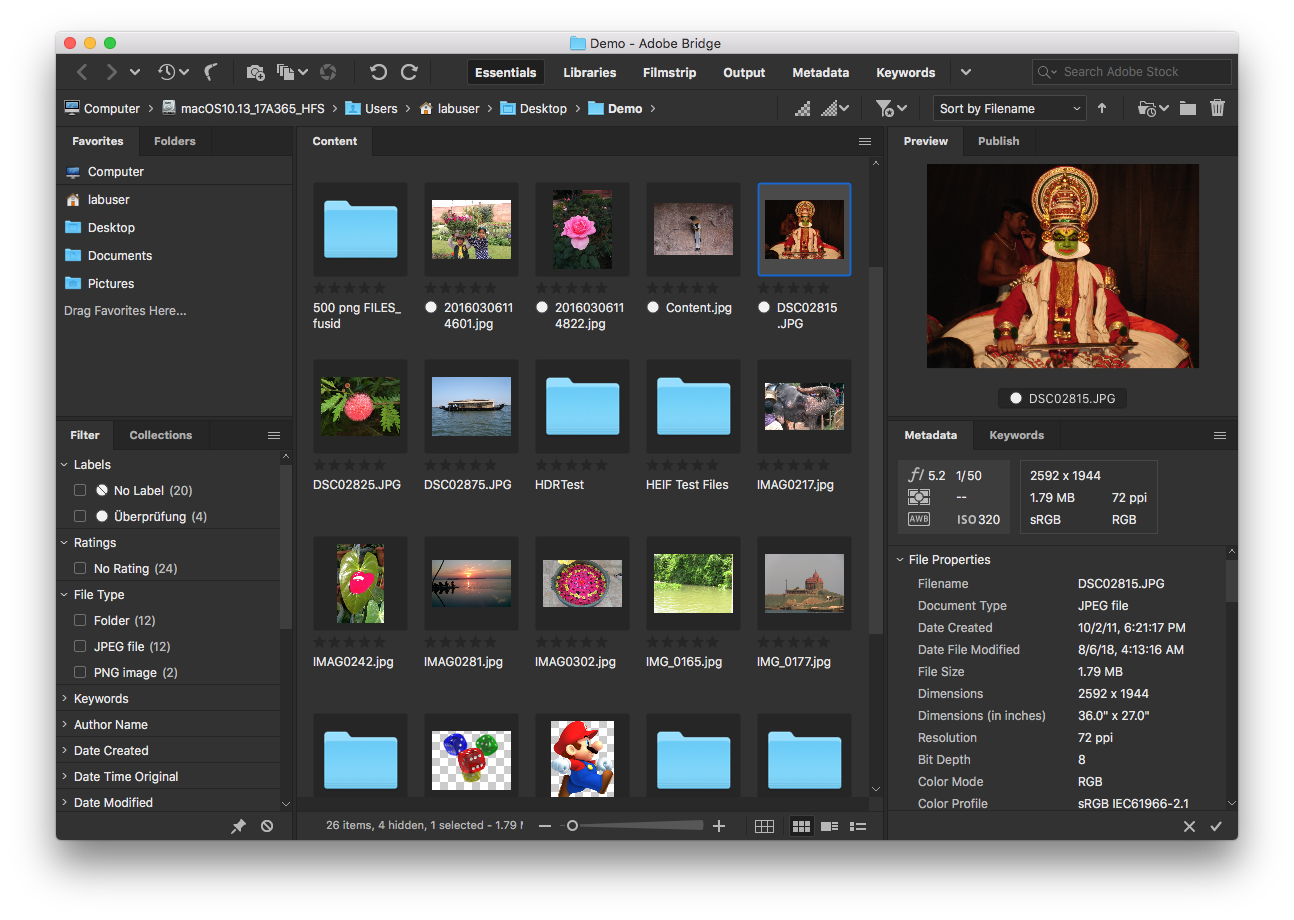
Adobe Bridge のパネルを使用して ワークスペースを管理する方法




21年カレンダー 年間4月始まり 背景透過 無料ダウンロード 印刷 かくぬる工房




背景を透過する不定形なguiの描画について Windowsのイルカみたいな スタック オーバーフロー




Gtms 1シリーズ ガス透過率測定装置 ガス分析装置 熱処理 熱物性評価装置 製品情報 Ulvac Showcase



Sssclock On The Mac App Store




Pc パソコンのイラスト Png えんぴつ素材




デスクトップパソコン 正面 の無料フリーイラスト 咲くっとイラスト さくっといらすと



福猫 Fclock




Windows10 デスクトップに ごみ箱 のアイコンを表示する デスクトップ アイコンの設定 は 個人用設定 の テーマ にある 関連設定 から だいじょうぶ ドットコム




Inkscapeの保存方法の違いで透過 ぼかしが有効になったり無効になったりする話 さまようけんばん




Iosアプリの申請時に画像関係で引っかかった箇所 面白きことは良きことなり




Firealpaca App Macしましょ



半透明ウィンドウ Click レコーダー 2




無料ダウンロード Windows10 ロゴ 透過 ごめんなさい




デスクトップパソコンの無料フリーイラスト 咲くっとイラスト さくっといらすと




Macのデスクトップにairpodsやiphoneなどのアップルデバイスを詳細表示するairbuddy Techcrunch Japan



151ページに掲載の Dig370pa のファイルの透過情報に誤りがありました 年賀状web お詫びと訂正



3




図を透明にする




Windows10 ペイント 透明の選択 で 文字の型抜き 見出し えんぴつで描いたヨ を作る だいじょうぶ ドットコム



Mac の画像アプリケーション プレビュー で Png 形式の透過画像を作る Macにスイッチしました




Apple アップル デスクトップパソコン 大阪 梅田 難波日本橋 東大阪 京橋 買取コム 買取コム 家電 テレビ パソコン 電動工具を高価買取 大阪 なんば 梅田 東大阪 神戸の総合買取リサイクルショップ



1




Youtubeライブのチャット コメント を背景透過で配信に表示させる方法 Webマスターの手帳




Magicavoxelで背景を透明にするやり方 透過png保存方法 ごぶろぐ




背景が透明なフォームを作成する フォームの透過色を設定する C Johobase




Bitwallpaper を入手 Microsoft Store Ja Jp




Office共通 図形の塗りつぶし色を透過させる でじログ部



Png画像が保存すると黒くなります 最近 ゆうびんホームページに期間限定 Yahoo 知恵袋




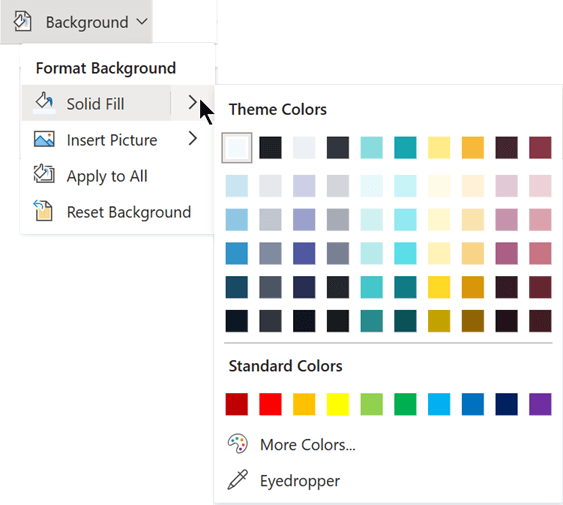
スライドの背景を変更powerpoint For The Web Powerpoint



3




Mac デスクトップに貼り紙 スティッキーズ 林檎コンピュータ



バブみ駆動開発 紬ちゃんデスクトップマスコット 旧 Temanote




画面キャプチャを公開する場合には 半透明ウィンドウに注意 意図せぬ情報が写りこむ危険性 Dr ウーパのコンピュータ備忘録




Apple Macos で動作する無料のデスクトップ時計アプリ Fclock エフ クロック を配布開始 福猫株式会社のプレスリリース




透過する文字を入れよう 結婚式ムービー ビデオ の編集方法 結婚式二次会幹事道



Pixelmatorでwebに適した画像形式に書き出す Pixelmator入門



ファイル 鶴急ロゴ透過 Png 関南 東山地方wiki



画像を透過して保存することが出来なくなりました 背景透明化のアプ Yahoo 知恵袋




Windows 10 のサインイン画面を ぼやけない ようにする方法 パソブル




Firealpaca App Macしましょ




ペイント3d 背景が透過する画像の作り方 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです




株式会社ぺガシス Tmpgenc Karma フリーウェア Tmpgenc Karma




Windows 10の透明効果が一部機能しない Ver1709 マイクロソフト コミュニティ



Vb 透明 透過gif マスク画像 指定した色を透明色にする



Twitterで画像を投稿するとき 背景透過になっている方がい Yahoo 知恵袋




Macos で Visual Studio Code を使うためのアレコレ 21 01 01 Qiita




画像の周りに透明な余白を追加する Node Js モーリーのメモ



アプリのアイコンを完全に透明にするとどうなるか




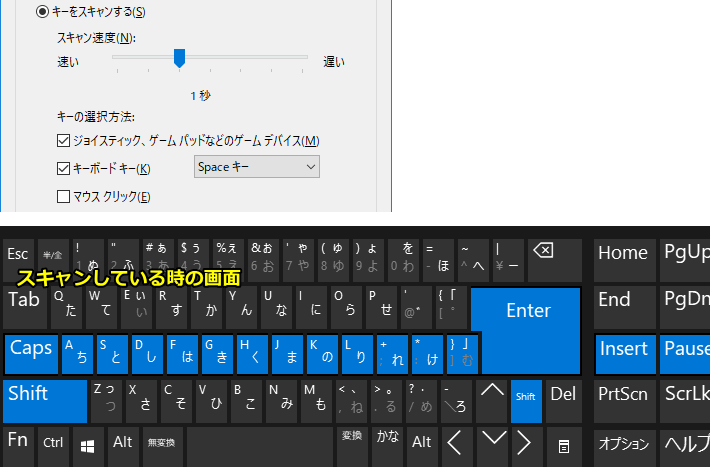
Windows 10 ソフトウェアキーボードの設定と使い方 パソブル




すぐに散らかるパソコンのデスクトップ問題を解決してみた すごはん たのしごと




Macの画像切り抜きフリーソフトについてとその方法を簡単にまとめてみました ブルージョナサンのブログ



Petaはデスクトップに画像を貼り付ける事のみに特化した付箋ソフトです




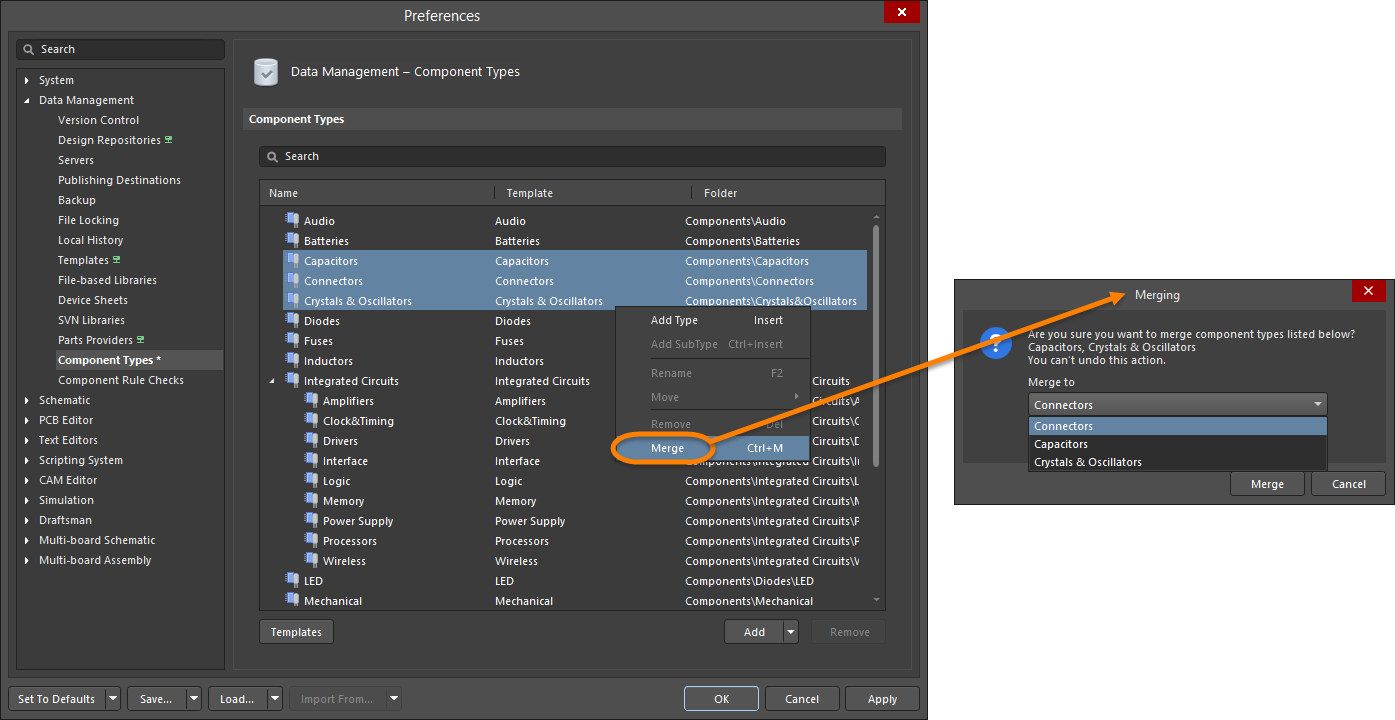
Nfs 0その他の機能と機能強化 Ad Altium Designer 0 マニュアル マニュアル




バナー作成に使える透過png形式の無料イラスト素材はココでget

