212 動くと楽しい!svg形式のライブラリを2つ紹介! 22 定番!gif形式のローディング 221 gifローディングの特徴;Dec , 19 · GIF画像を使う方法 ローディング画面の作成は「Font Awsome」よりも、どちらかというと「GIF画像」を使うこちらの方が一般的かもしれません。 まずはローディング画面の作成に必要なGIF画像を用意します。Aug 06, 13 · BlockUIによるローディング画面 1.機能 「BlockUI」は、例えばあるイベントが発生したときにオーバーレイやメッセージ・ローディング画像などを表示させる見栄えの変更とともに、ユーザーがページを操作できないようにブロックするプラグインです。

導入しやすいローディングオーバーレイ Vue Loading Overlay の使い方 カバの樹
ローディング 画像 svg
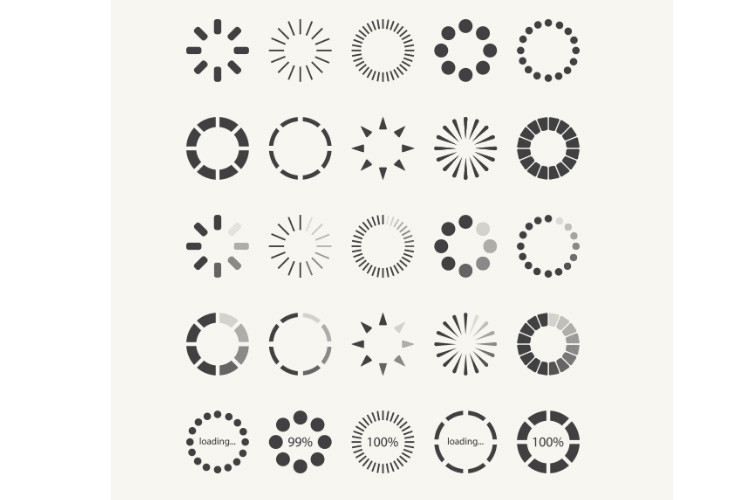
ローディング 画像 svg-Jun 27, 17 · このようなアニメーション付きのローディング画像は、一から作るとなると結構手間なものです。 「 Ajaxload 」というサービスでは、 「画像タイプ」「背景色」「画像色」のたった 3つの項目を選択するだけで、 誰でも簡単にアニメーション付きローディング画像を作成することができるMay 19, 21 · ローディング画面は「 ウェブサイトの1枚上側にレイヤーを被せて、画面の真ん中に読込み用のアニメーション画像を表示してウェブサイト全体のデータが読み込まれるまで維持しておく




デザインも豊富 カスタマイズも可 ローディング用のgifアニメーションをさくっと作成できる Loader Generator コリス
Apr 22, 10 · ASPNETでローディング画像 (処理中)を表示する ページの読込やクレジットの課金処理など、ブラウザから何かアクションを起こしたときに長く待たされることがあります。 数秒でも待たされると、ユーザーが不安になって再度ボタンをクリックしたり画面Dec 22, 19 · 上記画像のようなローディングアニメーション画像をダウンロードできるだけでなく、その他にも多くの画像データが入手可能です。 さらにローディングアニメーション画像の他にも様々なアニメーションデータをダウンロードすることができます。Feb 18, 19 · 今回はgifアニメーションを使用しましたが、画像作るのめんどくさいという方には、ローディング画面のジェネレーターサイトがおすすめ。 作るの大変そう・・と思っていたローディング画面でしたが、jQueryで簡単に実装できちゃいました。
Mar 19, 21 · ローディング画面の実装方法は上記で解説した通りです。ただ、上記の解説ではローディングアイコンはgif画像を使用して実装していました。 ここではローディングアイコンをcssアニメーションで実装する方法を解説します。May 26, 18 · Ajaxでサーバーと通信する際、くるくるのローディング画像を表示したい。 概要 beforeSend を使用する。これを使うことでajaxのリクエスト前に処理を実行させることができます。 removeClass, addClassを用いてローディング画像の表示、非表示を実行します。Dec 21, · 本記事では、JavaScriptで読み込み中のローディング画面をサクッと実装する方法をご紹介しています。 上記の疑問にお答えします。 では、解説していきます。 作成するローディング画面
May 07, 19 · こんにちは。エンジニアの山岡です。 突然ですが、webサイトでページの読み込み中に"now loading"って出したくないですか? ローディング画面の例。 ※待っていても何も出ません!!ローディング画像イラスト集より、お気に入りの画像をパソコンに保存します。 気にいった画像にマウスを合わせて 右クリックを行います。 「名前を付けて画像を保存」を選択します。 ファイル名はそのままでお願いします。Preview Create easily your own ajax loader icon Select the type of indicator you want Enter the background code color you want (tick "Transparent background" if you don't want one Enter the foreground code color you want Press "Generate it"




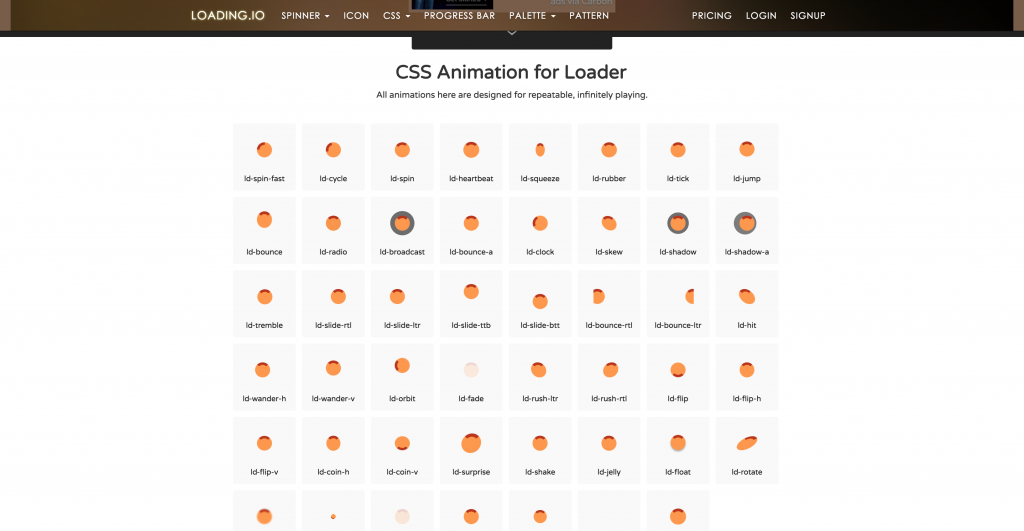
Cssでローディングアニメを作るジェネレーター



Q Tbn And9gcqpky0jctwpxkjaniag18tx Askxwu1wpngrs Cljvbj7rac4rc Usqp Cau
Jun 09, 17 · おしゃれなローディング用gif画像が無料でダウンロードできるサイト by shirushiru · 公開 17年6月10日 · 更新済み 17年8月5日 Webデザイン入門オンライン講座 Udemy 以前、当サイトで、記事一覧ページとかで「もっと見る」ボタンを設置し、無限に記事をDec 08, 15 · ローディング画面とロード後に見せたいメインとなるコンテンツは 別のdivで括ります。 今回はメインコンテンツには背景色が付いているという場合を想定し、loaderbgというID名を付けてたdiv内に実際のローデイングgif画像を置くdivを置いています。 (コンテンツの背景が白の場合はloaderbgのdivJan 23, · 1 ローディング画面の用意 まずはコンテンツを用意しましょう。上部にローディングアニメーションを表示させる div 、その下にページのコンテンツとなる画像を配置しました。




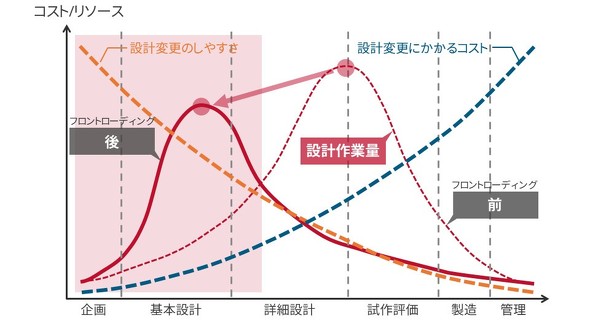
設計者がフロントローディングという怪物に立ち向かうための 3つの武器 構造解析 はじめの一歩 2 1 3 ページ Monoist




待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip
Dec 15, 13 · 簡単にローディング画像を生成できるジェネレーター「Loader Generator」のご紹介です。 ローディング画像の種類や大きさ、色やアニメーションのスピードなどの細かい設定ができ、GIF形式で画像をダウンロードしてサイトに設置することができます。 LoMar 01, 15 · この記事では、画像のレイジーローディング(遅延読み込み)を実装する方法を説明しています。転送量の節約、ページの表示速度の向上に繋がる技術なので、導入をお勧めします。syncerでも、15年2月に、転送量に悩み、導入しました。Sep 04, 19 · 本来はローディング画面を実装せずに、高速でページを表示できることがベストです。 例えば lazyload系のような画像遅延読み込みプラグインを使ったり、画像サイズを小さくすれば表示スピードを上げことが可能です。 このサイトでは高速化のためにlozad




ローディング 読み込み中の画像を簡単に作成できるツール Wpnavi




ページ読み込み中 ローディングアニメーションを入れてみよう Littlethings
Aug , 14 · ローディング画像だけ作って!とお願いするのもちょっと気が引けますよね そんなときは自動生成ツールを使えば、 プログラマーだけで完結することも可能です。 今回は、3種のローディング生成ツールをご紹介します。 AjaxloadApr 17, 17 · cssとテキストで実装したローディングアニメーションのサンプルです。 サイズ・カラー・フォントといった見栄えについてはもちろん、アニメーションタイプやスピードを調整したい場合もすべてcssで変更できるようになっていますし、表示させるテキストもhtmlを書き換えるだけで変Loading GIF or, so called loader gif is an animation that indicates a loading process on a website or an application Being an critically important part of website and application design and usability, mostly the animations are used to show that something is loading on




ローディングを無くす ゲームui演出



画像要らずのローディング表示を実装できるjqueryプラグイン Activity Indicator Phpspot開発日誌
Feb 03, · ローディング画像をJavaScriptで表示する方法を紹介します。 また、JavaScriptでローディング画像を表示するのは割りと手間なので、お手軽に使える自作ライブラリも紹介します。ライブラリはGitHUBから自由にご利用頂けます。Mar 02, 21 · 21 画像が劣化せず仕上がりきれい!svg形式 211 svgローディングの特徴;May 08, · JavaScriptでローディングを実装する簡単な方法 最初にローディング画面を実装するメリットを説明します。 Webサイトにアクセスした時、ページの要素や画像が重くてすぐに読み込まれないときってありますよね。 この時、ローディングが無いと要素や画像




王道なローディングを簡単コピペで実装 Html Css アニメーション デシノン




デザインも豊富 カスタマイズも可 ローディング用のgifアニメーションをさくっと作成できる Loader Generator コリス
May 09, 16 · 16Ajaxload わずかな設定だけで即座にローディングGIF画像が生成できるツールです。 先にご紹介したLoader Generatorと比較するとカスタマイズ性は低いものの、手間をかけずにサッと作れる点は便利です。 設定する項目は基本の形、背景色、前景色の3項目とNov 08, 17 · Loader Generatorでローディング画像をゲットする まずはローディング時に表示するローディング画像をゲットします。 今回はローディング画像を生成できる Loader Generator を利用。 ローディングの種類・色・サイズを設定して「DOWNLOAD GIF」をクリックします。Oct 28, 15 · 大きなスライドショーを表示していたり、フルスクリーンの画像背景を利用していたり、コンテンツ量が多いサイトなど、重いhtml画面を読込中にサイトのデザインが崩れることが心配な場合は、htmlを読込中にはローディング画像を表示し、読み込みが完了した時にサイト内容を表示するようにしておくと便利です。




待ち時間も楽しくなる ローディングアニメーション10選



コピペでできる 画面読み込み中にローディング画像を表示するjquery
Dec , · ワードプレスサイトにローディング画面を表示するプラグインを作成いたしました。ウェブサイトで各コンテンツにページを移動するときにチラっと一瞬だけアイコンが出ているのがローディング画面です。 アイコンはgif画像を使っているので軽量です。ローディングの進捗状況を、とるのが難しい場合がほとんどだと思うので、 エンドレスなくるくるアイコンの出番はおおいと思います。 でも、毎回つくるのは、面倒なので、えいやっとまとめて作成してみました。 書き出したアニメーションgifファイルと、と言っても、自前で画像を作るのは大変です。そこで、この回転する画像を作成できるサイトを紹介します。 Loader Generator – Ajax loader ローディング画像の形状・サイズ・色・回転スピードを選択するだけで、簡単に作ることができます。




Cssで実装されたローディング スピナーのアニメーションのまとめ コリス



黒い背景に設定されたローディングアイコン プレミアムベクター
Jun 25, 17 · たくさんの画像を表示するようなWebページなどは、画面を読み込むまでに時間がかかり、サイト閲覧者にストレスを与えてしまう可能性があります。 そんな時は、読み込み中であることがわかる「ローディング」を表示し、サイト閲覧者にストレスを感じさせない工夫をすると良いでSep 10, 16 · C#でアニメーションGIF画像を動かす WindowsなどのGUIを用いるプログラム上に画像ファイルなどから画像を表示することも普通になってきました。 中にはアニメーションを行う画像ファイルもあり、よく見かけるものに「アニメーションGIF」がありますNov , 15 · jQuery 3~8行目でCSSで非表示にしたローディング画面を、ウィンドウの高さを指定して表示させます。 10~14行目で全ての読み込みが完了したら非表示にするようにしています。 また、もしページ内の一部に長時間読み込みが終了しないスクリプトや画像が




ローディングgif画像と便利な作成ツール18選 Ferret




Cssだけで作るloadingシリーズをまとめて Loadingアイコンメーカー として提供を開始しました 無料ホームページ作成クラウドサービス まめわざ
23 画像不要で軽量化!css編 231 cssローディングの特徴;Jun 22, · ローディング画像 初期状態ではCSSのclassで「hidden」を指定して非表示にしておいて、マウスクリックなどをトリガーにして「hidden」を除去してローディング画像を表示し、処理の終了時点で再度非表示「hidden」にします。 簡単に実行できるのでサンプルFeb 22, 18 · タグで画像を表示させるときに、少し大きめの画像を読み込むときに時間がかかることがあるかと思います。 その際にローディング画像を表示させる方法についてです。 今回参考にさせていただいたサイトはこちら。




サクッとできるローディングアニメーション実装3つ Webの覚え書き




Jqueryでページ読み込み中にローディング画面を表示する方法 Gimmick Log
Aug 10, 19 · ローディングアニメーション画像の横幅を設定する項目。ただし、有料機能。 Preloader Image Height: ローディングアニメーション画像の縦サイズを設定する項目。こちらも、有料。 Display Preloader: ローディング画面をどこに表示するかを選択します。Apr 14, 21 · 最近ではhoverアクションやローディングアニメーションは画像を使用しなくてもCSSだけで動きがあるものを制作できるようになってきました。 今回は参考にしているエフェクト集「Css Effects」からローディングアニメーションの動きを使用したローディング画面の実装方法について解説していきDec 21, 19 · はじめに Vuejsでローディング画面を実装する方法をサンプルコード付きでまとめました。 今回ローディングのモジュールはvueloadingtemplateを使っています。 デモはこちらから確認出来ます。 環境




ローディング中に画面ごと回転するライブラリを作った話 Koogawa Blog




ローディング画像などのループ画像をカスタムして作れる Load Info Gif Generator
Mar 15, 21 · 画像出典 A new loading screen has been pushed!Dec 22, · すると黒いローディング画像が特徴の 「Preloader」 というプラグインが見つかるはずです。 3 プラグインをインストール&有効化 プラグインが見つかったら、 「今すぐインストール」 を押してインストールを開始しましょう。It will activate on March 16th at midnight GMT 21年3月15日(月)、新たな起動画面が確認されました。 画像には下記のポケモンが登場しています。




画面読込中のグルグルまわるローディング画像を出す Jquery Javascript 森のコーディング




Css によるローディングアニメーションのサンプルと簡単な実装方法 Wordpress テーマ Digipress
ローディング・読み込み中の画像を簡単に作成できるツール カスタマイズ ページを読み込みする時などに使う「ローディング画像」は ジェネレーターで簡単に作成することができます。 ここでは2種類のジェネレーターを紹介します。




プリロードやローディング画面を簡単に実装できるjquery Imgloaderの使い方 株式会社lig




Javascript初心者でも大丈夫 簡単ローディング画面ライブラリ




ローディングgif画像と便利な作成ツール18選 Ferret



ウェブページにローディング画面を設置する方法




Cssの疑似クラスでローディングアニメーションを作る Designmemo デザインメモ 初心者向けwebデザインtips



画像を使わないでcss3で様々なローディング用アニメーションをつくってみよう Html5でサイトをつくろう




Jqueryとcssでページ読み込み時のローディング画面を実装 Web Emo



Adobe Xd 3分で出来る 自動アニメーションでローディングバーを作ろう Be Creativ



ウェブページにローディング画面を設置する方法




Svgでローディング アイコン Hail2u




ユーザーを飽きさせないためのローディングアニメーションの10選 Ux Milk




たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ




Cssとjqueryでサイトのローディング画面を簡単に実現する作り方 プラグインなし




Cssのみで画像の読み込み表示にローディングアイコンを実装する方法 Zigzow ジグゾウ




初心者向け 超簡単 Javascript Jquery を使ってローディングを実装する方法 模写修行メディア



ローディング画面をもっとおしゃれに改変 Wordpressプラグイン3選 冨岡司 Webcreator



Q Tbn And9gctfym3nubszannbxcgbtxiqttb3iky Qxhqk Of8vic Ak2wbak Usqp Cau




ローディング 読み込み中の画像を簡単に作成できるツール Wpnavi




脱jquery Javascriptを使ってやってみよう ローディング画面を実装する Chapter 3 三重県のデザイン会社 エコムクリエーション



ゼロから理解できる Jqueryで作るローディング画面 Dev Designer S Diet Blog




ローディングアイコン Kagero Artのステッカー通販 Suzuri スズリ




コピペで簡単 ローディングアニメーションの参考になるサイトまとめ Web Design Trends




イラスト イメージ作成 足跡 素材屋 ひとりメーカー ひとりブランド Now Loading素材




Dotweenを用いたローディングアニメーション 円編 ゲームuiネット




Photoshop ローディングgifアニメーションを作る方法 回るやつ かいめんらいふ




Cssでローディングアニメを作るジェネレーター




Javascript ローディング画面の実装方法 Amacom Web Tips




Vue Jsでシンプルなローディングを表示する Vue Loading の使い方 Developersio




React Js ライブラリ Agney React Loading を使ってローディングアイコンを表示する Mebee




プラグインなしでも ローディング画像 を表示する方法 T N リサーシャ



ローディング画像をsvgアニメで作れる Loading Io がお勧め Design Remarks デザインリマークス




Jqueryで簡単にローディング画像を実装する方法 自分でなんとかするweb




読み込み完了までローディング画像でストレスを軽減する方法 Mororeco




Css コピペだけで実装できるローディングアニメーション Recooord ホームページ制作で扱うコード プログラムを掲載




ページ読み込み中のローディング画面を表示するjavascript Hpcode えいちぴーこーど




初心者向け 超簡単なぐるぐる回るローディングアニメーションcss Qiita




ローディング Canstock




Javascriptでローディング画面を作成する方法 画像を監視 Hirakublog ヒラクブログ



おしゃれなローディング用gif画像が無料でダウンロードできるサイト



参考にしたい ローディングやオープニングアニメーションが素敵なサイトまとめ バシャログ




Htmlとcssだけでローディング画面 読み込み中 のグルグルを作る Tech Dig




超簡単 Jqueryを使ってページ読み込み時にローディング画像を表示させる方法 Techmemo




Css コピペだけで実装できるローディングアニメーション Recooord ホームページ制作で扱うコード プログラムを掲載




Webサイトを表示する際のローディング演出まとめ フルスケール ジャーナル フルスケール 熊本




Now Loadingを出してみよう ローディング画面を実装する Chapter 1 三重県のデザイン会社 エコムクリエーション




導入しやすいローディングオーバーレイ Vue Loading Overlay の使い方 カバの樹




簡単なローディング画面の作り方 ゆんつてっく




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Jqueryを使ってローディング画像を表示 Qiita




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Svgにcssやjsを組み込んでローディングアニメーションを作成する Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ




クレアチンローディングとは 期間や方法 やり方 について Amino Quest




ユーザーを飽きさせないためのローディングアニメーションの10選 Ux Milk Motion Graphics Design Motion Design Animation Motion Design




おしゃれとはこのことか センス良すぎるローディングをコピペで実装 Html Css デシノン




超定番から個性派まで ローディングアニメーション選



Bxslider で ローディング画像のままスライダーが表示されない とある金髪の電脳技師 システムエンジニア




Cssだけでアニメーション実装 ローディング編 株式会社lig




Cssだけでローディングを表示する方法 Designmemo デザインメモ 初心者向けwebデザインtips




画像は必要なし Css Jsでローディング画面の実装手順を解説 Web業界で働く人や興味がある人に役立つ情報サイト Qam カム




ユーザーを飽きさせないためのローディングアニメーションの10選 Ux Milk



ローディングアイコンを作成してくれるwebサービスのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




簡単なローディング画面の作り方 ゆんつてっく




Css オリジナルロゴ画像でローディング画面を作る Web担当屋 ブログ



ローディング画像をsvgアニメで作れる Loading Io がお勧め Design Remarks デザインリマークス




Vue Jsで28種類のローディングアニメーションを実装する Vue Loaders カバの樹




大会に向けた栄養管理 グリコーゲンローディング ニューバランス公式 Nbrcブログ



ページ読込中のローディングイメージを表示する方法 Wp Master Club




アニメgifやsvg等のローディング画像の無料素材セット3選 デザインマガジン




超簡単 Javascriptとcssで作る簡易ローディング画面 無口 Work




ローディング




Cssだけでロゴマークが表示されるローディングアニメーションの実装方法 Web K Campus Webデザイナーのための技術系メモサイト




Cssやsvgで実装するローディングアニメーション Nxworld




Jqueryで実装する シンプルなローディングアニメーション Mk Design Mkデザイン



3




画像の読込完了まで ローディング画像を表示する方法 ホームページ作成 All About



3




ローディングから世界観をつくる アニメーションが印象的な国内外のサイト8選 株式会社lig




クロコラボ 22 Javascriptでローディングを作ってみよう Kurokoroll




ページ遷移時のローディングアニメーションをjqueryとcss3で実装する方法 岡山倉敷の株式会社ニューステラ




コピペで簡単 ローディングアニメーションの参考になるサイトまとめ Web Design Trends




Svg Animateでローディングアニメーションを作る これを読めば思い出す




Now Loading Cranberry Shop Booth

